Nota do Editor: Este artigo foi escrito pelo Bernardo Raposo a quem agradecemos a sua colaboração na cobertura deste fantástico evento.
No passado dia 21 de Setembro estivemos em Lisboa para a RefreshLX, uma conferência direccionada a Web Designers e Developers que querem ficar a par das últimas tendência da área. A convite da organização (obrigado Bruno!) passámos um dia inteiro com alguns dos maiores nomes mundiais da web e acreditem que valeu bem a pena.
Apesar de não haver nenhum tema em concreto, a verdade é que toda a conferência se centrou nos mesmos temas: o responsive design e a importância do conteúdo no processo de design. Cada um à sua maneira, os diversos oradores foram demonstrando ao longo do dia a forma como o Web Design tem evoluído, sobretudo nos últimos anos, para se focar em muitos mais aspectos para além da simples estética.
O mais interessante desta conferência foi o facto de algumas das apresentações terem sido quase como pequenos workshops. Julgo que esta particularidade foi do agrado da maioria da plateia que assim pôde levar consigo alguns conselhos muito práticos sobre temas que à partida não estariam tão à vontade.
Mark Bolton (@markboulton) – Fundador da Mark Boulton Design e da Five Simple Steps
Na primeira talk do dia, Mark Boulton falou-nos dos três Princípios do Design que considera fundamentais para o seu trabalho:
1. Respond – não apenas sobre o design mas sobre a vida no geral, como por exemplo os carros ou ar condicionados
2. Connect – criar uma relação com ambiente em redor. Deu o exemplo dos franceses que introduziram o sistema métrico que usamos actualmente e que não se relaciona com nada humano, ao contrário do sistema imperial que usa medidas como polegadas ou pés.
3. Bind – falou-nos do facto dos livros usarem uma grelha desde sempre e que na web ainda há muito essa ligação ao design gráfico. Segundo Mark, não devem existir limites à partida, mas sim começar com imagens ou texto e criar as medidas a partir desses elementos. Deve haver uma forte ligação entre o conteúdo e os objectos da página.
De seguida falou na importância de passar mais tempo na fase de desenho, com pouco rigor e na presença do cliente. Isto permite que os clientes se sintam mais envolvidos e mais dispostos a dizer mal do trabalho por ainda não ter aquele aspecto de terminado (sim, é muito importante que as pessoas digam o que está mal antes de gastar mais tempo!).
A talk seguiu num tom calmo e com ligeiros apontamentos de humor, onde Mark mostrou alguns casos em que esteve a trabalhar e que desafios teve de ultrapassar. Foi uma apresentação muito interessante e que colocou bem alta a fasquia para as apresentações seguintes. Uma boa estratégica para qualquer conferência é levar uns brindes para quem está a assistir e aumentar automaticamente a popularidade junto da plateia. Desta vez tivemos direito a réguas para desenhar layouts responsive e descontos na aplicação Gridset em que o Mark é também fundador.
Ben Callahan (@markboulton) – Presidente da Sparkbox
Como falei anteriormente, algumas das apresentações tiveram um carácter mais prático e foi esse o caso da apresentação do Ben Callahan. Foi também a primeira abordagem séria ao tema do Responsive Design, em particular à técnica de “retrofitting” que é utilizada quando é necessário adaptar sites antigos para se tornarem responsive.
Durante cerca de 40 minutos, Ben mostrou-nos algumas das técnicas que usa para adaptar sites antigos, chegando mesmo a fazer um exemplo ao vivo com o popular Twitter. Uma das técnicas mais interessantes foi a de usar media queries para mostrar ao utilizador apenas o ficheiro CSS que corresponde ao seu dispositivo. Usando uma abordagem Mobile first, esta técnica faz com que na prática os utilizadores de dispositivos móveis apenas tenham de carregar os estilos que estão optimizados para o seu dispositivo, aumentado a performance do site. O melhor é mesmo verem os slides da apresentação porque foram muitas as técnicas apresentadas e merecem ser vistas com mais atenção.
Para terminar deixou-nos com uma recomendação: usar sempre dados estatísticos para suportar as decisões que são tomadas ao longo do processo. Um conselho muito útil sobretudo para quem trabalha em organizações de alguma dimensão que precisam de justificar as decisões aos seus superiores. Ah e segundo Ben, “se não estão a usar a técnica de retrofiting por causa dos utilizadores, então estão a fazê-lo pelas razões erradas”
Simon Collison (@colly) – Designer e sócio da Fictive Kin
Depois do coffeebreak da manhã foi a vez do designer britânico e grande fã de francesinhas, Simon Collison subir ao palco. Com um tipo de humor muito característico, falou-nos da importância das restrições no design. Segundo Collison, “a pior forma de começar qualquer projecto é ter liberdade total”, o que à primeira vista pode parecer estranho. A verdade é que com menos liberdade e poucos recursos, os designers têm de tomar decisões mais inteligentes e a simplicidade é um dos pontos fundamentais do design que muitas vezes é esquecido quando não existem limitações.
Para Collison, os designers não desenham páginas web mas sim sistemas. Não é possível desenhar especificamente para todas as resoluções de ecrã existentes, é preciso desenhar para o conteúdo (a tal referência ao Content first) e a partir daí adaptar a qualquer resolução que possa existir.
Seguiram-se depois diversos exemplos de como se deve aceitar o facto de se ter um conjunto de restrições e de como transformar isso a nosso favor durante o processo de design. Uma apresentação com pormenores (literalmente) deliciosos que nos mostrou um lado um lado do design que muitas vezes é esquecido, onde a simplicidade, as emoções e a surpresa estão presentes de uma forma muito minimalista que encanta os utilizadores.
Sarah Parmenter (@sazzy) – Fundadora da You Know Who
Mais uma britânica (uma tendência nesta conferência) de seu nome Sarah Parmenter, deu voz à quarta apresentação do dia. O tema foi mais uma vez o Responsive design no entanto, toda a apresentação centrou-se mais nas ferramentas que Sarah utiliza no dia-a-dia nos seus projectos. Foi um abordagem diferente e acaba por ser bastante interessante conhecer o processo de outros designers.
Ao nível do Responsive design falou-nos na aplicação Aptus – um browser que permite ver e editar um site para se adaptar aos diferentes dispositivos, do Gridset – uma ferramenta para criar grelhas, do Responsive.is – outra ferramenta que permite a visualização de um site em diversos tamanhos pré-definidos.
Passou depois para as ferramentas que estão mais ligadas ao web design como é o caso do CSS3Ps – um plugin para o Photoshop que converte as layers para CSS3, do CSS Hat – uma ferramenta semelhante mas com um interface mais intuitivo e do CSS3 Toolkit – uma aplicação que permite desenhar alguns elementos e criar o ficheiro CSS automaticamente.
Para terminar, e já num registo diferente Sarah falou-nos da importância de dar respostas reais e não apenas mensagens padronizadas. Deu como exemplo o site Voice & Tone que é também o guia da MailChimp para todo o conteúdo que é produzido para a aplicação. Uma ferramenta essencial para todos aqueles que desenham interfaces ou trabalham com copywriting.
The Standardistas (@standardistas) – Fundadores da Web Standardistas
Para fechar a manhã em beleza, Christopher Murphy e Nicklas Persson, a dupla de Belfast mais conhecida por Standardistas trouxe uma das mais animadas apresentações do dia. Sempre num estilo muito próprio em que as interrupções de cada um dos elementos eram frequentes, falaram-nos da importância de contruir algo que perdure no tempo.
Para tal, é fundamental que se dê importância à estrutura do conteúdo, com especial atenção para a tipografia utilizada. Mostraram-nos como ferramentas como o Typekit ou o Fontdeck estão a mudar alguns dos conceitos existentes no web design e a forma como os designer abordam um trabalho hoje em dia.
Nos 30 minutos da apresentação fizemos uma viagem ao longo do tempo, para perceber a evolução da tipografia e dos padrões usados como base para o design desde a antiguidade até aos nossos dias. Isto tudo com o objectivo de tornar o design intemporal.
Josh Clark (@globalmoxie) – Fundador da Global Moxie
Já com as energias repostas depois de um belo almoço, foi a vez de Josh Clark falar-nos dos “7 Mitos Mortais do Mobile”. Foi uma das melhores apresentações do dia, uma reflexão cuidada sobre o universo dos dispositivos móveis e dos mitos que têm surgido nos últimos anos.
Até me podia calar agora e indicar apenas os excelentes slides da apresentação, que incluem as notas do autor e tudo, mas vou fazer um pequeno resumo do que se passou nestes 35 minutos.
Em primeiro lugar é importante perceber que é fundamental ter uma experiência mobile já que há muitas pessoas que apenas navegam na internet através de dispositivos móveis. Daí ser também importante perceber os utilizadores e saber quais os seus objectivos. Um designer deve focar-se nas tarefas principais e deixar as restantes de lado para não prejudicar a experência.
Para Josh, o mobile não é menos, mas sim mais – afinal de contas os dispositivos móveis têm sensores e uma série de “super poderes”. Talvez por essa razão, não se deve dizer que se está a trabalhar num site mobile uma vez que não existe mobile web, mas apenas web que pode ser acedida por diferentes dipositivos.
Para não destoar dos seus colegas, disse-nos que o conteúdo é que manda no processo de design e que um produto não é um site, uma aplicação ou até mesmo um produto (passe a redundância), é apenas conteúdo com diferentes caixas à volta. Uma boa forma de ilustrar esta afirmação é através do anúncio da NFL que nos mostra esta noção de que o conteúdo vai passando pelos diversos dispositivos, mantendo sempre a mesma coerência.
Para terminar deixou-nos uma frase que pode muito bem resumir toda a conferência: “nós não desenhamos pixeis, desenhamos conteúdo”
Scott Jehl (@scottjehl) – Designer do Filament Group
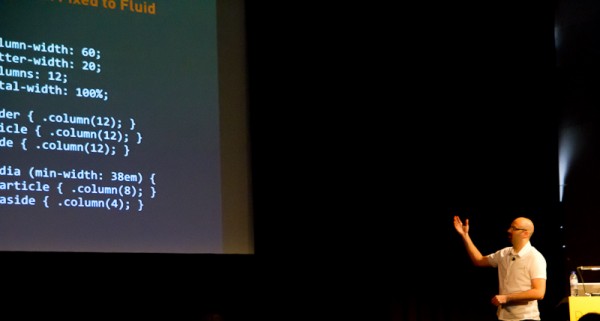
Na segunda apresentação da tarde, Scott Jehl trouxe-nos uma dose de realidade e chamou a atenção para o responsible design (um pequeno trocadilho com responsive). O que acontece no mundo real é que existem inúmeros desafios no desenvolvimento para dispositivos móveis, desde a velocidade de ligação à falta de contraste provocada pelas condições de iluminação exterior.
Hoje em dia vemos páginas que demoram imenso tempo a carregar, ficheiro HTML muito pesados e javascript que bloqueia a página. A boa notícia é que podemos controlar tudo isto e foi isso mesmo que o Scott nos mostrou.
Podemos carregar o conteúdo na ordem que queremos através de plugins como o AjaxInclude, minimizar os pedidos ao servidor concatenando os ficheiros HTML, CSS e javascript com ferramentas como o QuickContact, podemos também usar as chamas Icon Fonts em vez de imagens para os ícones (existem algumas ferramentas mais avançadas para fazer esta gestão como é o caso do Gruticon), podemos mostrar imagens optimizadas para os dispositivos de cada um através de ferramentas como o Picturefill. Muito confuso? Se calhar o melhor é ver como é que todas estas ferramentas podem ser usadas num projecto real.
No fundo, o objectivo de todas estas técnicas é criar experiências enriquecedoras sem excluir ninguém.
Tantek Çelik (@t) – Envangelista dos Microformats e actualmente a trabalhar para a Mozilla
Foi na oitava apresentação do dia que finalmente se falou de algo diferente, uma lufada de ar fresco trazida por Tantek Çelik, um dos grandes embaixadores dos microformats. Como não podia deixar de ser, falou-nos dos microformats, mais precisamente da sua mais recente actualização e que permitem que um determinado conteúdo (Ah bolas! Afinal também está relacionado com conteúdo) seja correctamente “entendido” por máquinas e humanos.
Demasiado genérico? O melhor é mesmo verem os slides da apresentação onde encontrarão uma explicação mais detalhada sobre os vários tipo de microformats e em que casos é que podem (e devem) ser utilizados.
Foram 35 minutos extremamente interessantes, onde toda a plateia pôde aprender um pouco mais sobre este tema e logo pela mão de um dos seus membros mais activos.
Jina Bolton (@jina) – Designer na Do
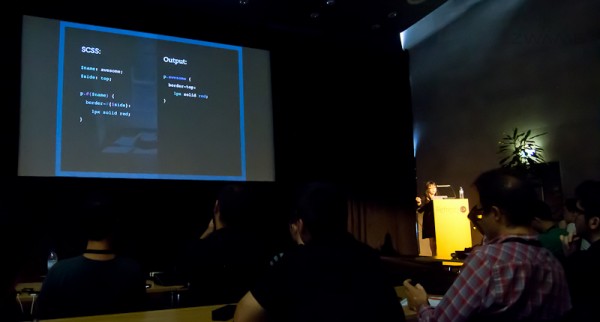
Seguiu-se um autêntico workshop dado pela Jina Bolton, uma das principais designers da Do. Com muito pouco à-vontade em palco, falou-nos sobre o Sass, uma extensão ao CSS que lhe dá um conjunto de características muito interessantes como é o caso de se poder usar variáveis ou de uma espécie de funções chamadas mixins.
Pessoalmente a extensão LESS, uma das alternativas ao Sass, e a verdade é que a apresentação da Jina não me fez mudar de opinião. Sobre a apresentação não há muito mais a dizer, aconselho a verem os slides pois têm uma série de exemplos de como usar o Sass.
Jeffrey Zeldman (@zeldman) – *Fundador da Happy Cog, Editor da A List Apart, *
Como não podia deixar de ser, a última apresentação do dia ficou a cargo de Jeffrey Zeldman, um dos maiores gurus da web no Mundo inteiro e uma personagem absolutamente encantadora. Com um imenso sentido de humor, Zeldman falou do fim do web design, mais concretamente do fim do web design tal como o conhecemos.
Para Zeldman, o conteúdo é um problema de design porque a verdade é que os designers não controlam o aspectos visual. Pode parecer estranho, mas se pensarmos nos utilizadores com necessidades especiais, como é o caso dos cegos, é no conteúdo que se tem de centrar o trabalho do designer, uma mensagem que foi constantemente repetida por todos os oradores ao longo do dia.
O trabalho do designer é, por isso, ligar o utilizador certo ao conteúdo certo na altura certa. Parece fácil, não parece? Um bom design começa com o conteúdo e vai depois evoluindo através de uma técnica chamada progressive enhancement, que no fundo significa que a experiência vais sendo enriquecida de acordo com as capacidades dos dispositivos e dos próprios utilizadores.
Uma forma de conseguir este resultado é usando uma estratégia mobile-first responsive web design que basicamente junta muitos dos conceitos falados ao longo da conferência num só. Para tal, é possível usar ferramentas como a 320 and up para desenhar os sites a partir dos dispositivos mais pequenos até aos maiores.
No final deixou uma frase que acaba por fechar com chave de ouro esta conferência: “tudo aquilo que é bom para o mobile, é bom para todos os outros”
Assim chegámos ao fim de mais um brilhante evento organizado pelo Bruno Figueiredo, a quem queria mais uma vez agradecer pela disponibilidade e generosidade demonstrada, mas também pedir desculpa pelo atraso desta publicação que acabou por levar mais tempo do que era esperado. A culpa foi de todos os fantásticos oradores que durante todo o dia foram despejando conhecimento e dicas muito úteis para todos aqueles que assistiram atentamente às diversas apresentações, deixando-me com demasiada informação para sintetizar.
As ideias-chave desta conferência centraram-se na importância de desenhar acima de tudo para o conteúdo e ser responsável nas escolhas que se tomam face às limitações existentes. O trabalho do designer é cada vez menos visual e mais focado na experiência do utilizador e com isso, saímos todos a ganhar.
Espero que esta primeira edição da Refresh LX seja também o início de mais uma série de eventos, à semelhança da conhecida UXLX. Estive na primeira edição da UXLX que vai já para a sua quarta edição, para a qual já podem comprar bilhetes com descontos consideráveis, e por isso desejo pelo menos o mesmo sucesso para a Refresh LX. O nosso país precisa de atrair mais gente de fora e sem dúvida que este tipo de eventos são essenciais para a promoção do país e dos seus profissionais.
Mais informações sobre esta conferência no site oficial, no Twitter, no Lanyrd ou no Bundle do evento.